

URL
ー
担当
デザイン
目的
社内CRMのリニューアル
こだわり
社内CRMリニューアルでは、「情報が多すぎて使いづらい」という根本課題に対し、限られたUIの中でどう整理し、使いやすさを最大化できるかを徹底的に検討。実際にシステムを利用する営業メンバー数名と繰り返しディスカッションを重ね、現場視点でのニーズや優先情報を精査しました。
Adobe Xdを用いてプロトタイプを作成し、ユーザーテストや社内アンケートを通じてフィードバックを反映。視認性・操作性の両面からUXを改善し、業務効率の向上に寄与しました。
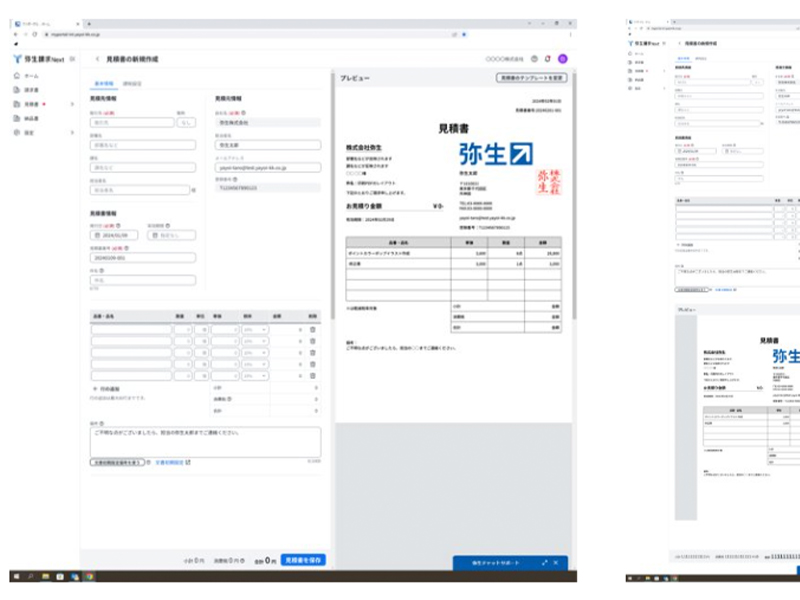
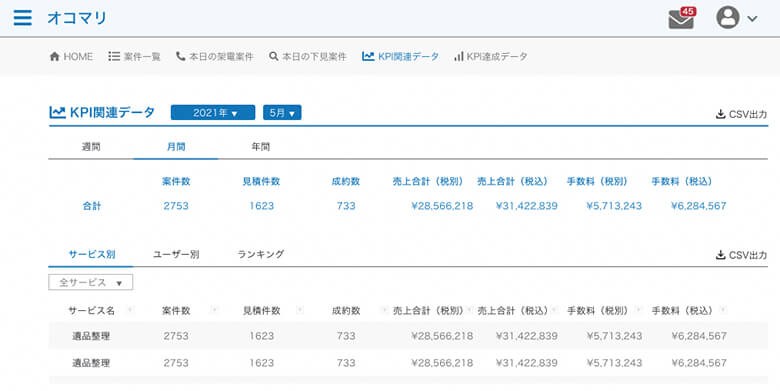
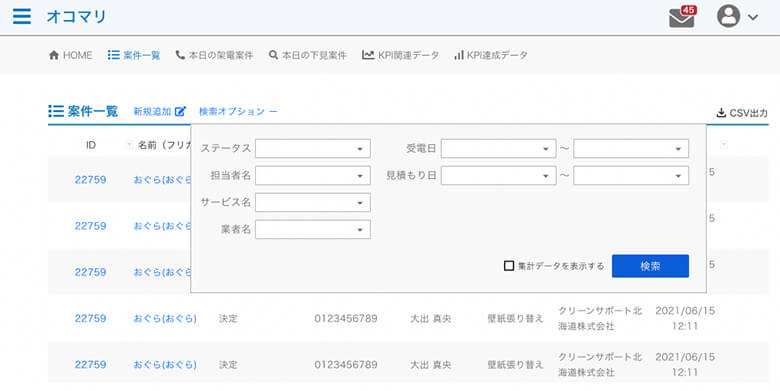
オコマリ業務管理システム UI設計意図
1. 情報アーキテクチャの明確化による認知的負荷の軽減
本UIは、ユーザーが日常業務の中で迅速に必要情報へアクセスできるよう、「情報の階層構造を意識して設計されています。具体的には、タブ・メニューによってKPI、案件情報、ステータス更新などの機能を明確に分離し、情報探索の範囲を限定することで、ユーザーの認知的負荷を最小限に抑えています。
2. 一貫性のあるレイアウトとUIパターンによる学習効率の向上
各画面において共通するレイアウト構造(例:上部ナビゲーション、右上のCSV出力、フィルターエリアの展開)は、一貫性の原則に基づいています。これにより、ユーザーは一度操作方法を習得すれば他の画面でも応用でき、操作の学習コストを軽減しています。
3. 検索オプションの段階的開示による柔軟性と制御性の両立
「検索オプション」エリアは、初期状態では非表示とし、ユーザーの必要に応じて展開できるプログレッシブディスクロージャーを採用しています。これにより、初心者ユーザーにはシンプルな画面を提供しつつ、上級ユーザーには詳細な絞り込み機能を提供し、柔軟性と制御性のバランスを実現しています。
4. 視認性とスキャンしやすさを意識した情報提示
KPIデータ画面においては、項目ごとの定量データを表形式で整理することで、比較しやすく、短時間で情報を把握できる構造としています。加えて、金額など重要情報にはカンマ区切りや単位を明示し、視認性と情報のスキャン効率を高めています。
5. フィードバックと次の行動へつなげる設計
「CSV出力」ボタンや検索結果のリスト表示は、ユーザーの操作に対して即座に反応を返す構造とし、フィードバックの原則を重視しました。操作の結果が明確に返されることで、ユーザーは次の行動(例えばCSV出力や詳細確認)へ迷わず進むことができます。